INSTALLATION Instructions
Step 1 – Generate an API URL
Before you can connect a Volusion store with Taxlity, you will need to generate an API URL.

How To Generate a Volusion API URL
- Login to your Volusion dashboard.
- Once logged in, go to the 'Inventory' tab and select 'Import/Export'.
- Click on 'Volusion API' tab.
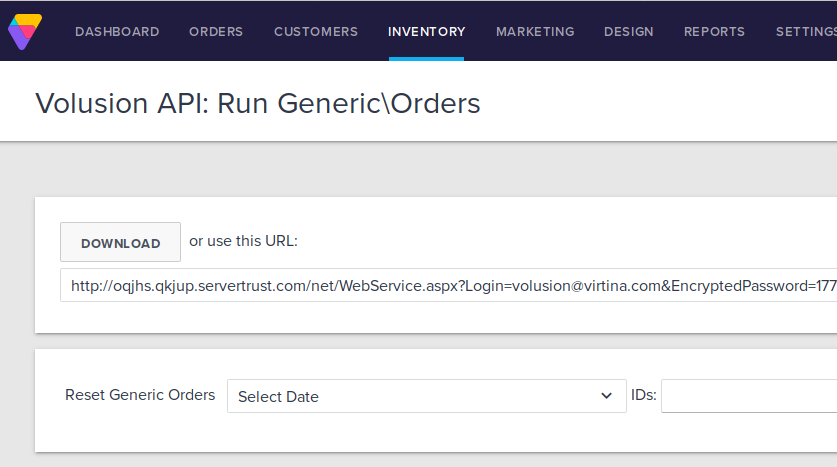
- Click the 'Run' button beside 'Generic/Orders.'
- Click the blue 'Run' button at the top of the page.
- Copy the API URL that is generated at the top.
Example Volusion API URL
https://storename.com/net/[email protected]&EncryptedPassword=6ECDE9F0FB 54613F15CBD1E6AB205789FBE55D2A9614110D1B311146DE3D6FB1&EDI_Name=GenericOrders
Important Volusion API URL Information
- The Volusion API URL can be generated from any administrator account.
- If you log in with the newly created admin account, the password will need to be updated every 90 days. When this occurs, the API URL will also change.
- Any API connection you have will be disconnected, and you will need to update each one with the new API URL.
Step 2 – Generate TaxJar API token
- Login to your TaxJar dashboard.
- Once logged in, go to the Account tab and select 'SmartCalcs API'.
- Copy the Live Token that is generated at the top
Step 3 – Add API URLs to Taxlity dashboard
- Create Taxlity account
- Complete the Registration by providing informations
- In the TaxJar settings provide the TaxJar live token key.Make sure you are pasting the exact key copied from your own TaxJar account
- In the Volusion settings fullfill the details with Store Url, Username and The Encrypted password That is we are genarated in the first step
- Provide your shipping from address
Step 4 –Add installation snippet to your template
- From Taxlity copy the installation snippet.
- Login to your Volusion store as admin.
- Navigate to 'Design' > 'File Editor' in the top menu.
- Choose the main template file, which should be available in the 'Shortcuts' area in the right sidebar. Each store will have a unique template name, e.g., template_240.html.
- Scroll to the bottom of the template file.
- Paste the installation snippet directly above the ending
</body> tag. - Click the blue ‘Save’ button, and you're done!
Example Installation Snippet
<!-- BEGIN TAXLITY CODE--><script src="https://taxlity.virtina.com/public/js/tax-calculator.js?YOUR_TAXLITY_API_TOKEN"></script><!-- END TAXLITY CODE-->
